Launching a new website? We understand your excitement. It’s like watching the climax of a story that took possibly months or even years of brainstorming, design, intense coding, and crafting the perfect content.
But, wait! What if there’s a sneaky glitch hiding right under your nose? That’s where a well-curated website launch checklist comes to the rescue – think of it as your safety net. In this blog, we’ll unwrap those tech specifics that deserve a final check before your site makes its grand entry. Let’s get started!

Ensure a Smooth Website Launch: A Comprehensive Checklist
Launching a website can be an exciting yet daunting task. With so many moving parts, it’s easy to overlook something important during the launch process. To ensure your website is ready for primetime, we recommend using this comprehensive Website Launch Checklist as a guide.
1. Choose A Domain Name
To help guide you through this process, here’s our website launch checklist for choosing a domain name:
- Brainstorm Potential Names: Take some time brainstorming potential ideas that capture what makes up who/what/why of business (mission statement). Consider using words associated with industry & services offered as well as any unique aspects about the company itself (location, history etc.).
- Check Availability: Once the list has been narrowed down use online tools which allows users enter possible options & see if they’re already taken, if not then proceed next step!
- Choose Top 3-5 Domains: Select best available option(s), ensuring each one meets criteria listed above including being memorable yet still containing relevant keywords associated w/business operations; keep these top choices handy throughout rest of checklist items below…
- Research Competitors’ Domains: Make sure chosen names don’t conflict w/any established brands by researching similar businesses within same niche market space; look at how their websites are named & compare against yours before settling on final decision!
- Double Check Trademark laws: Before registering new domain double check applicable trademark laws just in case someone else holds rights over particular phrase used within proposed URL address line. This could lead costly legal battles down road so better safe than sorry when it comes protecting intellectual property rights here!
- Register Selected Domain: After completing previous steps successfully register chosen web address through service provider like GoDaddy who offers competitive prices along hosting packages too making them ideal choice many small businesses looking get started quickly without breaking bank account balance either.
2. Choose The Right Hosting Plan

Launching a website is an exciting process, but it can also be overwhelming. With so many hosting plans and options available, choosing the right one for your needs can be difficult. To help make this decision easier, we’ve put together a checklist of things to consider when selecting the perfect hosting plan for your website launch.
- Consider Your Needs: Before you even begin looking at different hosting plans and packages, take some time to think about what type of site you’re creating and what features are necessary for its success. Do you need unlimited storage or bandwidth? Do you require specific software or applications? Knowing exactly what features are needed upfront will help narrow down which plan is best suited for your needs.
- Research Different Hosts: Once you have determined the basic requirements that must be met by any prospective host provider, start researching different companies that offer these services in order to find out which one offers the most value per dollar spent on their services. Make sure they provide reliable customer support as well as uptime guarantees before making any commitments!
- Compare Prices & Features: After narrowing down potential hosts based on price point and feature set offered, compare them side-by-side using online comparison tools. This will allow you to see how each company stacks up against others in terms of cost versus performance so that an informed decision can easily be made concerning where best fits within budget constraints while still providing all required functionality desired from day 1 onwards.
- Read Reviews & Testimonials: Reading reviews written by customers who have already used various webhosting providers is another way to get insight into how well each company performs when it comes delivering quality service levels over long periods time – both during setup phase subsequent ongoing maintenance/upkeep activities associated with keeping sites running smoothly 24/7 basis 365 days year-round. Additionally checking out testimonials left behind past users may give further insights into particular strengths weaknesses certain platforms compared competitors thus helping make final selection much easier task than if only relying upon own research alone!
3. Content Creation
To help ensure success on launch day, here’s our comprehensive content creation checklist:
- Create Engaging Content: The most important part of launching any website is creating engaging content that will draw visitors in and keep them coming back for more. Take time to craft compelling headlines, write informative content about your products or services and include images or videos that capture attention quickly.
- Proofread & Edit All Text: Once the content has been created it must be proofread several times by different people with fresh eyes, so errors are caught before they go live on the site – because nothing kills credibility faster than typos! Make sure all text reads clearly and accurately reflects what you want customers/visitors to know about your brand/business when they visit your site for the first time (or even after!).
- Add Necessary Legal Pages: Don’t forget legal pages such as Privacy Policy, Terms of Service etc. These should be added prior to going live as well since these documents protect both parties involved – consumer from potential misuse of their data while also protecting businesses from liability issues associated with collecting user information online. This way, everyone knows exactly where they stand legally speaking!
4. Website Design Check
As the digital world rapidly evolves, ensuring a seamless user experience across various devices has become non-negotiable. The concept of responsive design isn’t just about making things fit on a screen; it’s about optimizing the entire browsing experience across different devices.
Here’s what you should focus on.
1. Mobile Responsiveness
- Importance: With mobile devices to reach 18.22 billion by 2025, ensuring your website adapts to these screens isn’t just recommended—it’s essential.
- Adjustable Elements: Pay attention to navigation menus, buttons, and form fields. They should be finger-friendly, meaning large enough to be tapped easily and not too close to other touchable elements. Font sizes should be legible without zooming, and images should resize according to the screen’s width.
- Touchscreen Navigation: Remember that mobile users rely on touch, not a mouse. Ensure all interactive elements work well with touch gestures. This includes swiping capabilities, especially for image sliders or galleries.
2. Tablet Optimization
- Middle Ground: Tablets present a unique challenge—they’re larger than phones but smaller than desktops. This means that while they can handle more content than a smartphone, it’s essential to ensure that the touch experience remains user-friendly.
- Landscape vs. Portrait: Users often flip their tablets between portrait and landscape mode. A truly responsive design will adjust seamlessly regardless of how the device is oriented.
3. Desktop Considerations
- Screen Resolutions: Modern desktop monitors have a wide range of resolutions, from 1280×720 to 4K and beyond. Your website should be flexible enough to display attractively on both lower and higher-end resolutions.
- Hover Elements: Unlike mobile and tablet users, desktop users have a mouse, which allows for hover states. Elements like dropdown menus or tooltip information can be utilized to enhance the browsing experience for desktop users.
4. Fluid Layouts and Media Queries
- Fluid Grids: Rather than setting fixed widths for design elements, use relative units like percentages. This ensures that elements adjust based on the screen size.
- Media Queries: These are a pillar of responsive design. They allow you to apply specific CSS styles based on the device’s characteristics, such as its width, height, or orientation.
5. Testing Tools and Techniques
- Real-World Testing: Whenever possible, test your website on actual devices. Emulators are helpful, but nothing beats the real thing.
- Emulators: Tools like BrowserStack or Chrome’s built-in device emulator in its DevTools can simulate various devices and screen sizes. These are invaluable for quickly spotting potential responsiveness issues.
- Breakpoints: These are the points in which your website’s content will adjust to provide the user with the best possible layout to consume the information. When defining breakpoints in your CSS, it’s crucial to consider the content and not just standard device sizes.
- Speed and Performance Optimization: When we talk about the speed and performance of a website, we are essentially discussing how quickly pages load and how smoothly they run for users. Slow-loading websites not only frustrate visitors but can also negatively affect your website’s search engine ranking.
Here are the key facets to consider.
1. The Importance of Speed
- User Experience (UX): Speed directly impacts UX. If a page takes more than three seconds to load, the likelihood that the visitor will leave the site increases by 32%.
- SEO: Search engines, particularly Google, factor site speed into their algorithms. Faster sites often rank higher than slower ones, making speed optimization crucial for organic traffic.
2. Minify and Combine Files
- CSS, JavaScript, and HTML: Reducing the size of these files can speed up your site. Minification removes unnecessary characters (like spaces and comments) without altering functionality.
- File Combination: Where appropriate, combining files can reduce the number of HTTP requests that the browser needs to make, thus improving load times.
3. Content Delivery Network (CDN)

- How It Works: CDNs are networks of servers located around the world. CDN providers store cached versions of your site so that users can access your site from a server closer to them geographically.
- Benefits: This reduces the distance between the user and the server, speeding up content delivery and bolstering site performance, especially for global audiences.
4. Reduce HTTP Requests
- Simplify Design: Use CSS instead of images where possible, combine multiple style sheets, and streamline the overall design.
- Limit the number of elements: Each element (like a script or an image) on a page can require a separate HTTP request. Fewer elements can mean faster pages.
5. Server Optimization
- Hosting: Not all hosting is created equal. Consider the bandwidth, RAM, and type of storage (SSD is faster than traditional HDD).
- Database Optimization: Regularly clean your database, removing any old or unnecessary data. Tools like WP-Optimize for WordPress can help.
5. Functionality Test
Whenever we create a website, our core intention is to have it work flawlessly. This means checking every nook and cranny, from form fields to database interactions. Here’s a comprehensive look into what needs to be reviewed during web design and development:
1. Handling Forms and Data Capture
- Data Validation: Our primary objective is to ensure all form fields, especially ones like emails, authenticate data correctly. This means if someone keys in an email, it should be in a legitimate format.
- Successful Submissions: Upon users completing their form submissions, they should be redirected to the appropriate acknowledgment page or receive a confirmation notification. Simultaneously, the data they’ve keyed in should be correctly routed, whether it’s being saved in a database, forwarded via email, or funneled into other systems.
- Error Feedback: It’s pivotal that your users, when making an error, are given clear and concise indications of the missteps and guidance on rectifying them.
2. Reviewing Links and Site Navigation
- Onsite Links: Your responsibility is to comb through every link within the site, ensuring they lead the user to the designated page or segment. A missed link can sour user experience and hamper our SEO score.
- Outgoing Links: These links should be designed to launch in new browser tabs or windows. This ensures your visitors remain on the website, even if their attention momentarily drifts.
- Menu Usability: Dropdowns and other navigation elements should work smoothly on all devices, from desktops to mobiles.
3. Database Interaction
- Data Display: Websites leaning on databases should be double-checked to ensure all data is retrieved and showcased correctly. This might involve checking product listings on an e-commerce site or verifying user profile data.
- Secure Storage: If your website captures and stores information, ensure that the storage is both secure and accurate. For instance, user account creation should save user details properly.
4. Evaluating Third-party Integrations and Plugins
- External Service Integrations: If your website is designed to sync with external platforms (like online payment systems, CRM tools, or social media channels), these integrations warrant a detailed examination.
- Plugin Compatibility: For platforms like WordPress, it’s your duty to confirm that all installed plugins are not only up-to-date but also mesh well with the website’s overall functionality.
5. Dynamics of Content and AJAX Interactions
- Speedy Load Times: Dynamic elements, essentially components that pop up without the whole page needing a reload, must manifest rapidly and flawlessly.
- AJAX-Dependent Interactions: Features anchored in AJAX, like endless content scrolls or interactive filters, should be tested for seamless operation.
6. SEO Checks
To guarantee your website garners organic attention from search engines, you need to fortify your SEO. As the website launch date approaches, it’s vital to ensure your site is optimized for search engine indexing and ranking. Here’s our detailed SEO checklist:
1. Optimizing Metadata
- Meta Titles: Every page deserves a unique title. Concise, yet comprehensive, ideally spanning 50-60 characters, it should echo the page’s essence.
- Meta Descriptions: These are brief summaries, about 150-160 characters, that give search engine users an idea of what to expect on the page.
- Header Tags: Employing headers, be it H1, H2, or their kin, assists search engines in comprehending content architecture.
2. XML Sitemap and Robots.txt Directives
- Website Blueprint: The XML sitemap acts as a table of contents for our website, signaling to search engines about our platform’s layout. Post its creation, it should be shared with tools provided by search engines.
- Search Bot Instructions: The robots.txt file is crucial in dictating the areas search engine bots should or shouldn’t access.
3. Image Optimization
- Alt Tag Descriptions: Every visual asset should be accompanied by alt tags that detail its content. This move not only bolsters accessibility but also enhances your SEO score.
- Compression: You must ensure your images are optimized, offering speedy load times without any loss in visual quality.
4. Decoding URL Structure
- Readable URLs: Each URL should be structured to be intuitive, hinting at the content it leads to. It’s advisable to keep away from generic labels or mere numerical identifiers.
- URL Length Balance: While short URLs are preferred, they should remain descriptive enough to be insightful.
5. Internal Link Strategy
- Link Structure: Your top-tier pages should be effortlessly reachable via the internal links.
- Descriptive Anchors: Anchor text for these embedded links should be descriptive, offering both users and search engines a glimpse of the page content.
6. External Linking
- Quality Centric: Your external linking strategy should favor authoritative and contextually relevant sources, sidestepping any sub-par or potentially harmful domains.
- New Tab Navigation: Often, it’s a wise strategy to have external links open in a new tab, ensuring your visitors aren’t fully ushered away from your site.
7. Check for Crawl Errors
- Webmaster Toolkits: Platforms, notably Google’s Search Console, are instrumental in alerting us about any hiccups search engines might encounter when exploring our website.
- Prompt Problem Solving: If any issues like 404 errors emerge, they should be tackled head-on. Such issues, if left unaddressed, could negatively impact your SEO performance.
7. Security Measures
As cyber threats continue to escalate, website security has never been more paramount. Whether you run an e-commerce store or a modest blog, all websites are potential targets. Therefore, ensuring robust security protocols is an integral part of any website launch.
Here’s a closer examination of the essential security checks and measures.
1. SSL Certificate Installation

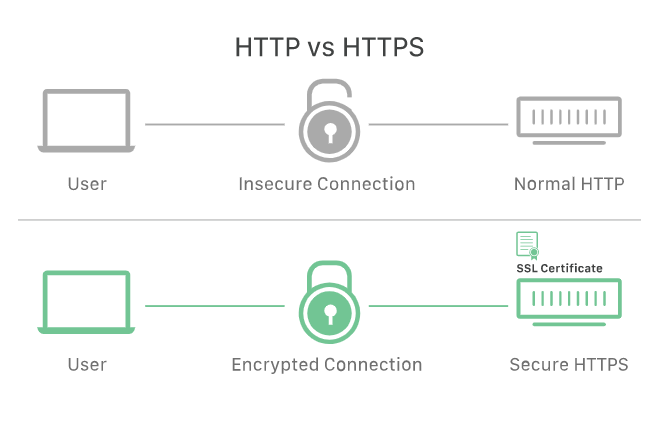
- HTTPS: Secure Sockets Layer (SSL) certificates encrypt the data transferred between your website and its visitors. Websites with SSL will have URLs that start with “HTTPS” instead of “HTTP”. Not only does this boost your site’s credibility in the eyes of visitors, but search engines, like Google, now consider it a ranking factor.
- Validation Levels: While basic SSL certificates provide encryption, higher validation levels (like Extended Validation) offer added layers of trustworthiness.
2. Firewall Implementation
- Guarding with WAF: Web Application Firewalls (WAF) act as gatekeepers, examining incoming data and filtering any harmful requests. They’re your first line of defense against familiar cyber threats, like SQL injection or cross-site scripting.
- Protection from DDoS: Certain top-notch firewall systems come equipped with defenses against Distributed Denial of Service onslaughts, ensuring your site stays online even amidst such disruptions.
3. Routine Safety Checks
- Be Proactive with Scans: Employ tools and extensions to keep an eye on potential weak spots or malware on your site.
- Log Chronicles: Keep a record and periodically check logs detailing backend access to your site. It’s a handy way to spot and follow up on any unwarranted entries.
8. Legal Compliance
With the expansion of virtual space, rules and legal norms have also evolved, dictating how web platforms should function, especially concerning user privacy and entitlements. Staying compliant isn’t just about dodging fines—it’s a stepping stone to winning your users’ confidence.
Here’s a breakdown of the must-knows.
1. Privacy Policies
- Purpose and Clarity: A privacy statement is like a user manual that details how personal info from users is managed by the site. This document should spell out clearly what’s gathered and for what purpose.
- Periodic Updates: As the web world changes and legalities shift, revisit and refresh your privacy guidelines regularly.
2. Cookies and Tracking
- Consent: Legislations, such as the GDPR and CCPA, necessitate user permission before launching cookies or related trackers.
- Cookie Banners: A noticeable banner or alert serves to inform and seek users’ consent about cookie deployment.
3. Guidelines & Ground Rules
- Transparency: Think of this as a handshake agreement between you and your visitors, setting the stage for how they should engage with your platform. It should address elements like who owns what content, how conflicts are tackled, and terms of account closure.
- Accessibility: Make your user terms handy, typically positioned at the bottom of most websites.
Conclusion
And there we have it– your roadmap to a site that’s not just a treat for the eyes but runs like a dream! While web design and development are the bones of your website, these checks ensure it truly shines in the spotlight.
They’re about turbocharging the speed, ramping up the safety, and making sure every corner works seamlessly. In essence, it’s about ensuring your site isn’t just stunning to look at but works like a charm every single time.